Mac——基于Similator和Safari调试页面
前言
最近在开发移动端,需要在iphone环境下做一些调试,查看下是否有问题,但是手头上没有真机,不过当前主力本换成了Mac,所以就可以先用Simulator来调试下;
macOS Sonoma: 14.6.1(23G93)
内容
主要基于simulator和Safari来实现完整的配合调试,Simulator模拟设备,Safari进行调试;
创建设备
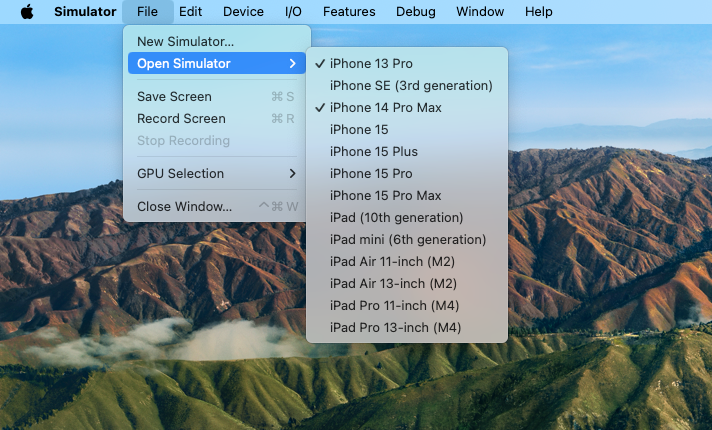
打开聚焦搜索(command+空格),输入simulator打开应用后,可以在File->Open Simulator下选择你需要模拟的设备,如下图所示;
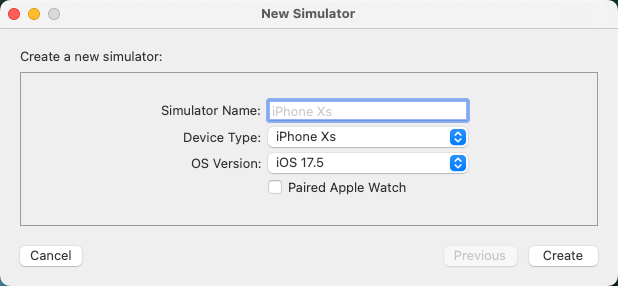
如果没有你需要模拟的设备,你可以同样点击File->New Simulator创建一个新的设备,通过选择Device Type来确定要模拟的设备类型,创建后设备默认不会自动打开,依然要在File->Open Simulator下去选择打开;

调试页面
如果
Mac端的Safari没有打开显示网页开发者功能,记得先打开下;
开发->开发者设置->高级->勾选显示网页开发者功能
调试的时候,请务必按着以下的操作步骤进行操作:
- 在
simulator下,先打开模拟器 - 打开模拟器中的
Safari浏览器,输入要调试的项目地址 - 打开
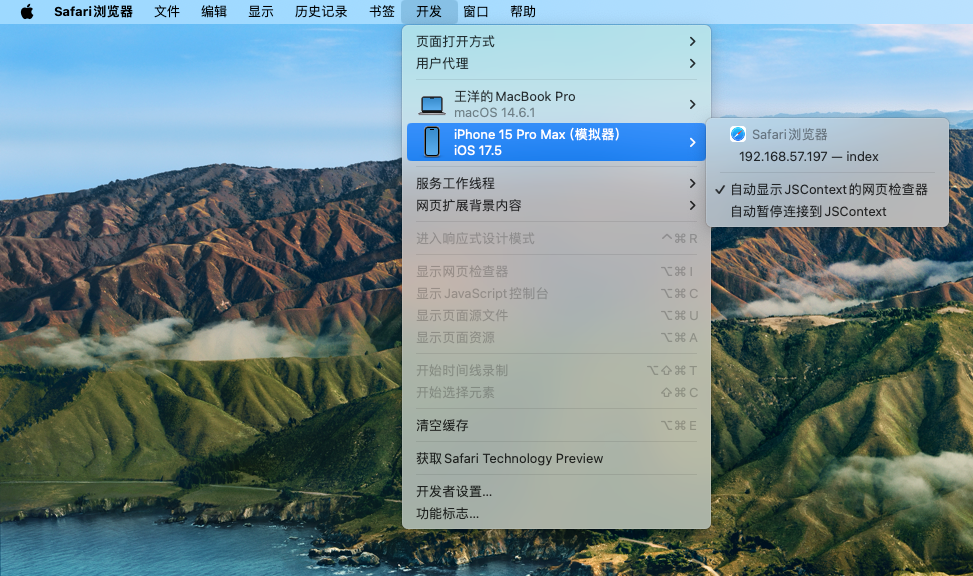
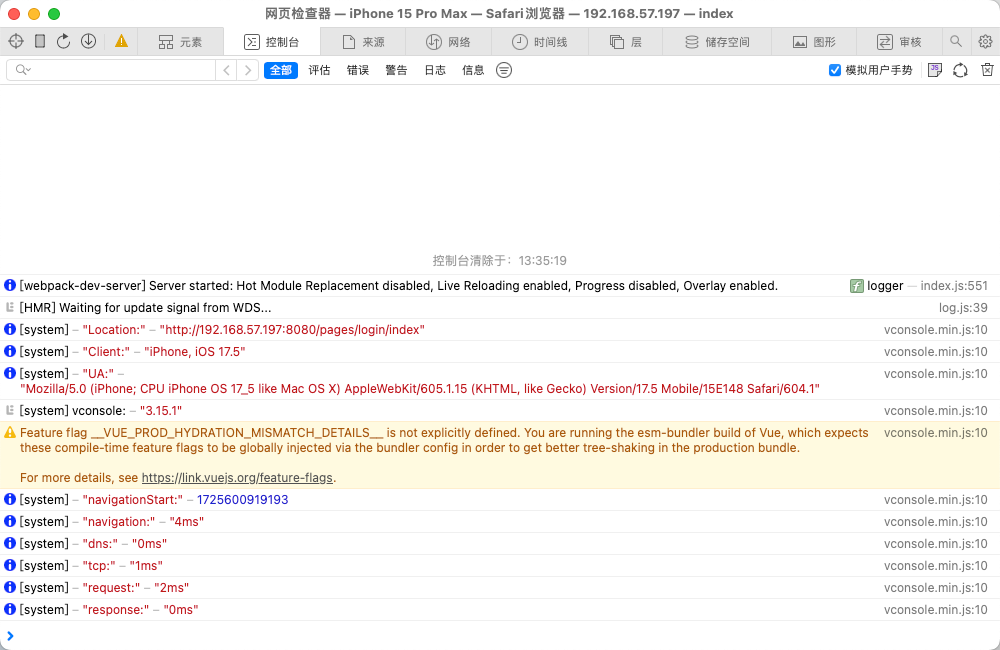
Mac下的Safari浏览器,选择对应的设备并点击页面,即可进行调试;


标签: none